Week 5
Milestones
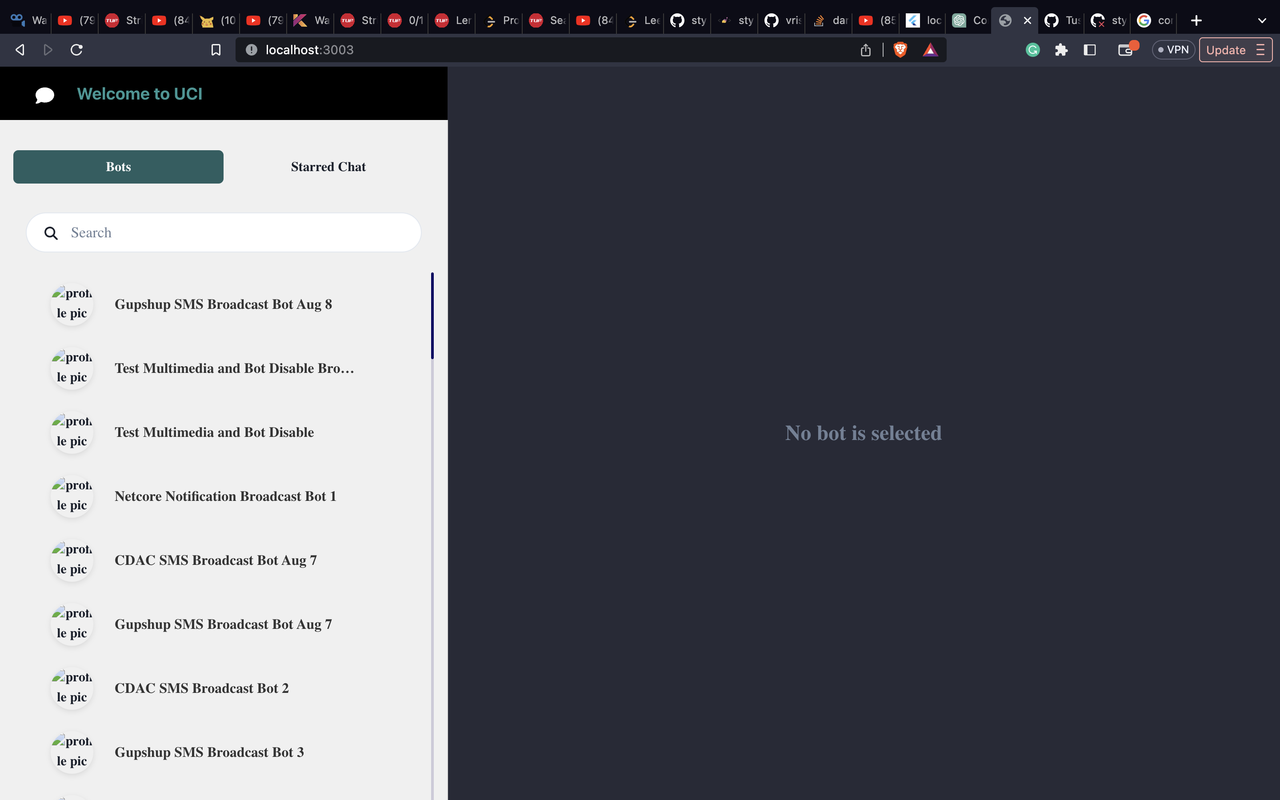
- Working with global states with Context to display a no-bot selected screen
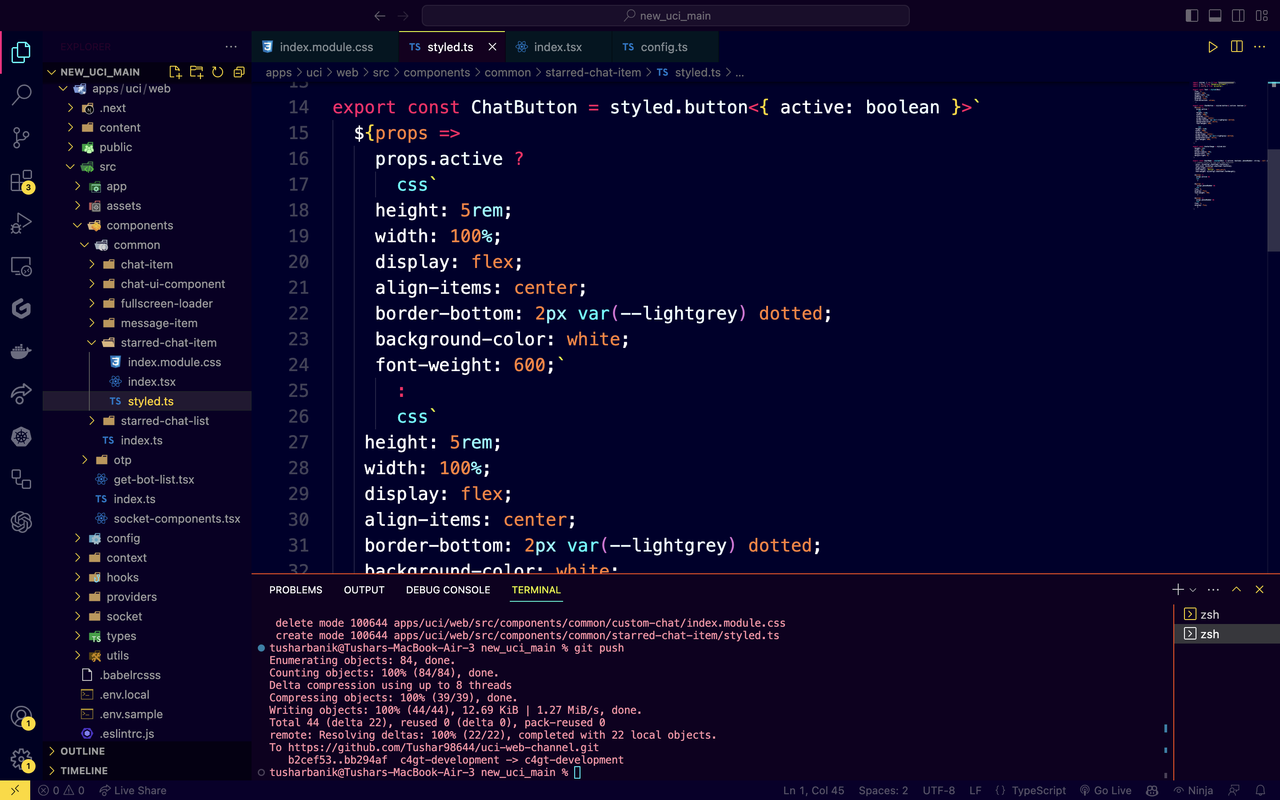
- Diving deep into styled-components and passing props
- Building the UI for a search bar to filter the bots
Screenshots / Videos


Contributions
- Added the UI for search bar
- Displaying No bot screen when no bot is initially selected
- Passing props in styled-components and updating the components
- Reducing the need of css modules , inline styling and reducing lines of code
Learnings
- Learned about the ContextApi in maintaining global states , allowing to share state across the entire app
- Learned more about styled-components and handling props